vscodeでの編集作業やる気がでない・・・
そんなときアイドル達が背景にいたら少しは楽しくなる! かもしれない。
ということでvscodeに背景画像を追加する拡張機能である
background - Visual Studio Marketplaceを少し編集してぷちデレラ達に出演してもらう。
拡張機能の作り方は以下の記事をベースに
qiita.com
最新バージョン(2021/08/01現在)でも使える+α ように追加を行う。
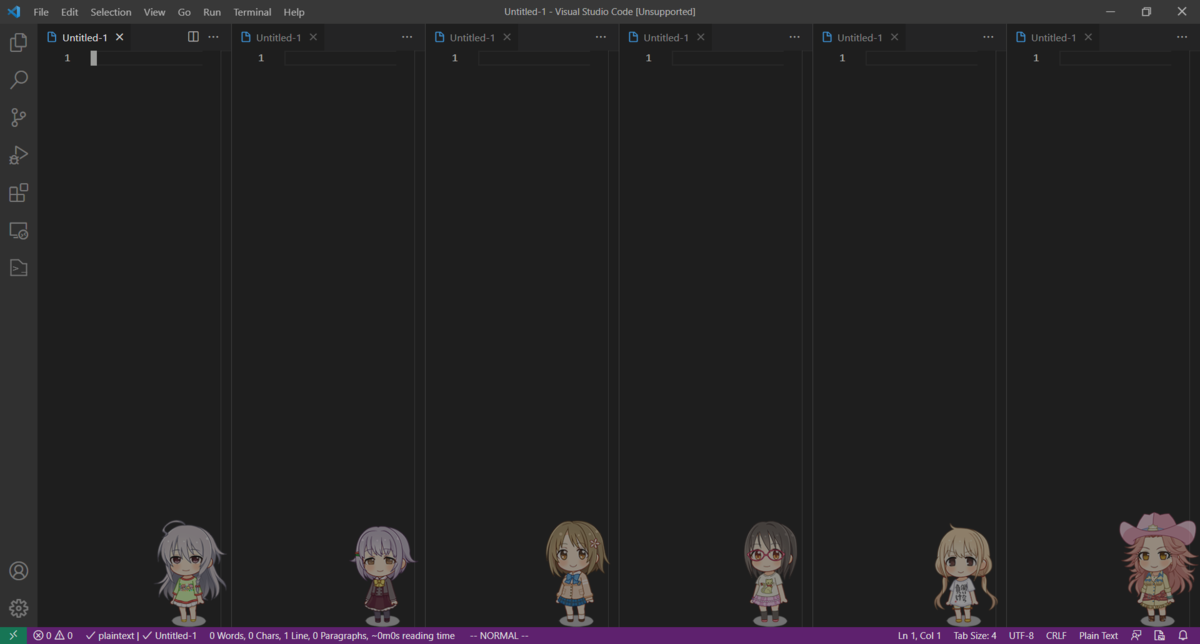
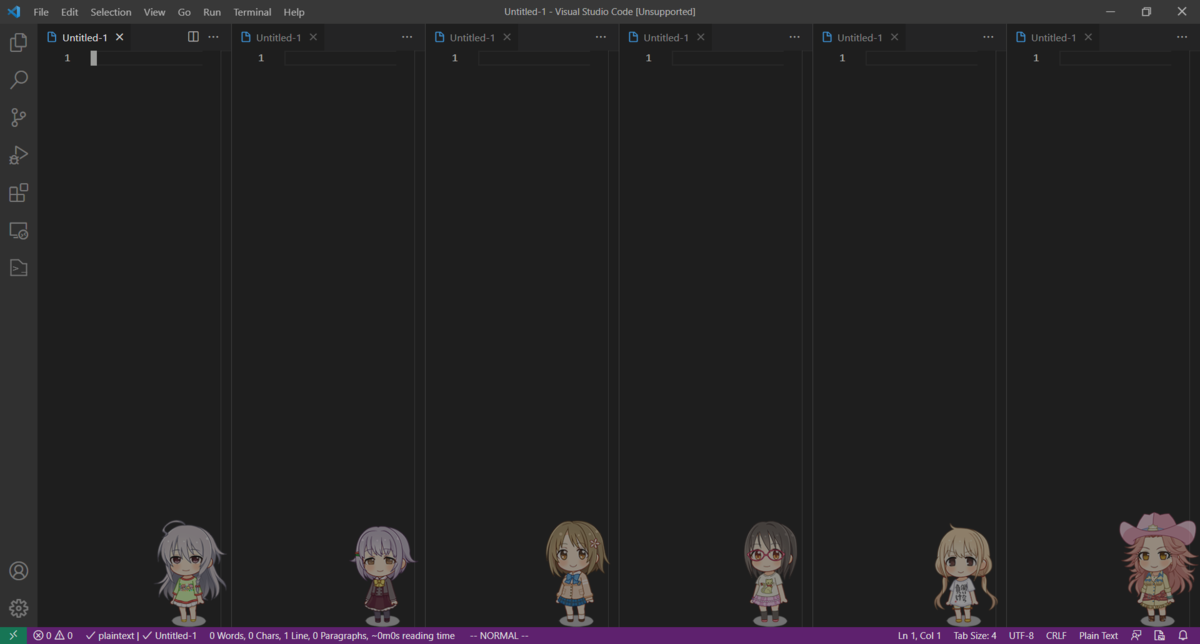
先に結果を示すと見た目はこんな感じ。

カスタム内容
- ランダム生成(参考記事通り)
最新バージョン対応(2021/08/01)
ショートカットキーに加えて新規ウィンドウでもランダム生成されるようにする
オリジナルの拡張機能をインストールできるようにする
まずは参考元の手順1~5に従ってvsixをインストールする準備を行う。
background.jsの修正
shalldie.background-1.1.28/extension/out/background.jsを以下のように修正する。
install(refresh) {
const lastConfig = this.config;
const config = vscode_1.default.workspace.getConfiguration('background');
let arr = defBase64_1.default;
if (!config.useDefault) {
arr = this.getImageList();
}
}
install(refresh)の後ろにgetImageList()の中身を追加する。
install(refresh){
}
getImageList() {
let config = this.config;
let folders = config.customImageFolders;
let arr = [];
if (folders.length > 0) {
let fdpath = folders[Math.floor(Math.random() * folders.length)];
let files = fs_1.default.readdirSync(path_1.default.resolve(fdpath));
files.filter((s) => {
return s.endsWith('.png') || s.endsWith('.jpg') || s.endsWith('.jpeg') || s.endsWith('.gif') || s.endsWith('.webp') || s.endsWith('.bmp');
}).forEach((file) => {
arr.push('file://'+path_1.default.join(fdpath, file).toString().replace(/\\/g, '/'));
});
} else {
arr = config.customImages;
}
if (config.useRandom) {
for (let i = arr.length - 1; i > 0; i--) {
let r = Math.floor(Math.random() * (i + 1));
let tmp = arr[i];
arr[i] = arr[r];
arr[r] = tmp;
}
}
return arr;
}
package.jsonに新しいコンフィグを追加する
shalldie.background-1.1.28/extension/package.jsonにuseRandomとcustomImageFoldersを追加する。
"configuration": {
// 略
"background.useRandom": {
"type": "boolean",
"default": false,
"description": "Use random order."
},
"background.customImageFolders": {
"type": "array",
"default": [],
"description": "Your custom image folders. (selected randomly) "
},
"background.loop": {
"type": "boolean",
"default": false,
"description": "Loop your images. 循环使用图片"
}
}
}
ショートカットコマンドから再起動して背景画像を切り替えできるようにする
background.jsにrefresh用の記述を追加する
shalldie.background-1.1.28/extension/out/background.js
に以下を追加する。refreshはinstallショートカットコマンドから切り替えをするときに呼び出される。
getImageList(){
}
refresh() {
let config = vscode_1.default.workspace.getConfiguration('background');
this.config = config;
if (!config.enabled) {
this.uninstall();
vscode_1.default.commands.executeCommand('workbench.action.reloadWindow');
return;
}
let arr = [];
if (!config.useDefault) {
arr = this.getImageList();
}
let content = getCss_1.default(arr, config.style, config.styles, config.useFront).replace(/\s*$/, '');
let cssContent = this.getCssContent();
cssContent = this.clearCssContent(cssContent);
cssContent += content;
this.saveCssContent(cssContent);
vscode_1.default.commands.executeCommand('workbench.action.reloadWindow');
return;
}
extension.jsにrefresh()をコマンドから呼び出せるようにする
shalldie.background-1.1.28/extension/extension.jsにてactivate()の一番下にrefreshコマンドを追加する。
略
const disposable2 = vscode_1.default.commands.registerCommand( 'extension.background.refresh', () => background_1.default.refresh() );
context.subscriptions.push(disposable2);
package.jsonにコマンドとショートカットを追加する
shalldie.background-1.1.28/extension/package.json
"commands": [
{
"command": "extension.background.info",
"title": "Background - Info"
},
{
"command": "extension.background.refresh",
"title": "Background - Refresh"
}
],
"keybindings": [
{
"command": "extension.background.refresh",
"key": "ctrl+shift+f6"
}
],
新規ウィンドウで起動したvscodeでも切り替えが起きるようにする
そのままでは新規ウィンドウでvscodeを複数起動しても画像が変わらないので
起動時の処理を追加する。
shalldie.background-1.1.28/extension/out/background.js
refresh(){
}
fupdate() {
let config = vscode_1.default.workspace.getConfiguration('background');
this.config = config;
if (!config.enabled) {
this.uninstall();
vscode_1.default.commands.executeCommand('workbench.action.reloadWindow');
return;
}
let arr = [];
if (!config.useDefault) {
arr = this.getImageList();
}
let content = getCss_1.default(arr, config.style, config.styles, config.useFront).replace(/\s*$/, '');
let cssContent = this.getCssContent();
cssContent = this.clearCssContent(cssContent);
cssContent += content;
this.saveCssContent(cssContent);
return;
}
shalldie.background-1.1.28/extension/out/extension.js
activate(){
const disposable2 = vscode_1.default.commands.registerCommand( 'extension.background.refresh', () => background_1.default.refresh() );
context.subscriptions.push(disposable2);
background_1.default.fupdate();
}
画像ファイルのダウンロード
ぷちデレラの画像ファイルは以下からダウンロードした
ぷちデレラ一覧 | アイマス シンデレラガールズ カードギャラリー
chromeの拡張機能などで画像をまとめてダウンロードできるものがあるのでそれを使うか
開発者ツールなどから画像を取り出してダウンロードするかして画像をフォルダに保存する。
vscodeの基本設定(settings.json)にbackgroundのセッティングを追加する
settings.jsonに画像フォルダの指定などを記述する。フォルダ名はダウンロード先のフォルダを指定する。
"background.enabled": true,
"background.useDefault": false,
"background.useRandom": true,
//拡張機能標準の画像設定パス 以下のパスパターンいづれかで記述 ランダムにしたい場合は4つ以上も可
"background.customImages":
"file:///C:/Users/ユーザー名/Pictures/m@s/.png",
"file:///C:/Users/ユーザー名/Pictures/m@s/.png",
"file:///C:/Users/ユーザー名/Pictures/m@s/.png"
],
//画像が置いてあるフォルダパス 以下のパスパターンいづれかで記述customImagesより優先される
"background.customImageFolders": [
"C:\\Users\\ユーザー名\\Pictures\\m@s",
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-repeat": "no-repeat",
"opacity": 0.6,
"background-size":"auto 20%" // 右下に高さ20%で設置
},
再度vsix化してインストールする
再びzip化してvsixとしてvscodeにインストールする。
本体cssをいじっているので拡張機能を有効化するために一度
管理者権限でvscodeを起動する。
以降は通常通りvscodeを起動すれば設定が適用される。
※個人の趣味用途の範囲でお願いします。